Foundations of Development: Building a Tech Stack
Read Time 12 mins | Written by: Srini Ganesan

When developing an app, whether mobile or web, it is imperative to utilize a collection of technologies and tools to work together effectively. Using these various technologies and tools ensures scalability and reliability as the different components work together to create an application that supports the organization's goals and results in successful software.
This collection of technologies and tools is also known as a tech stack.
A tech stack combines programming languages, frameworks, libraries, and other tools to develop their project. A tech stack acts as the foundation of an app. It is the underlying architecture supporting the whole thing. Much like a house, without a solid foundation, your app can crash.

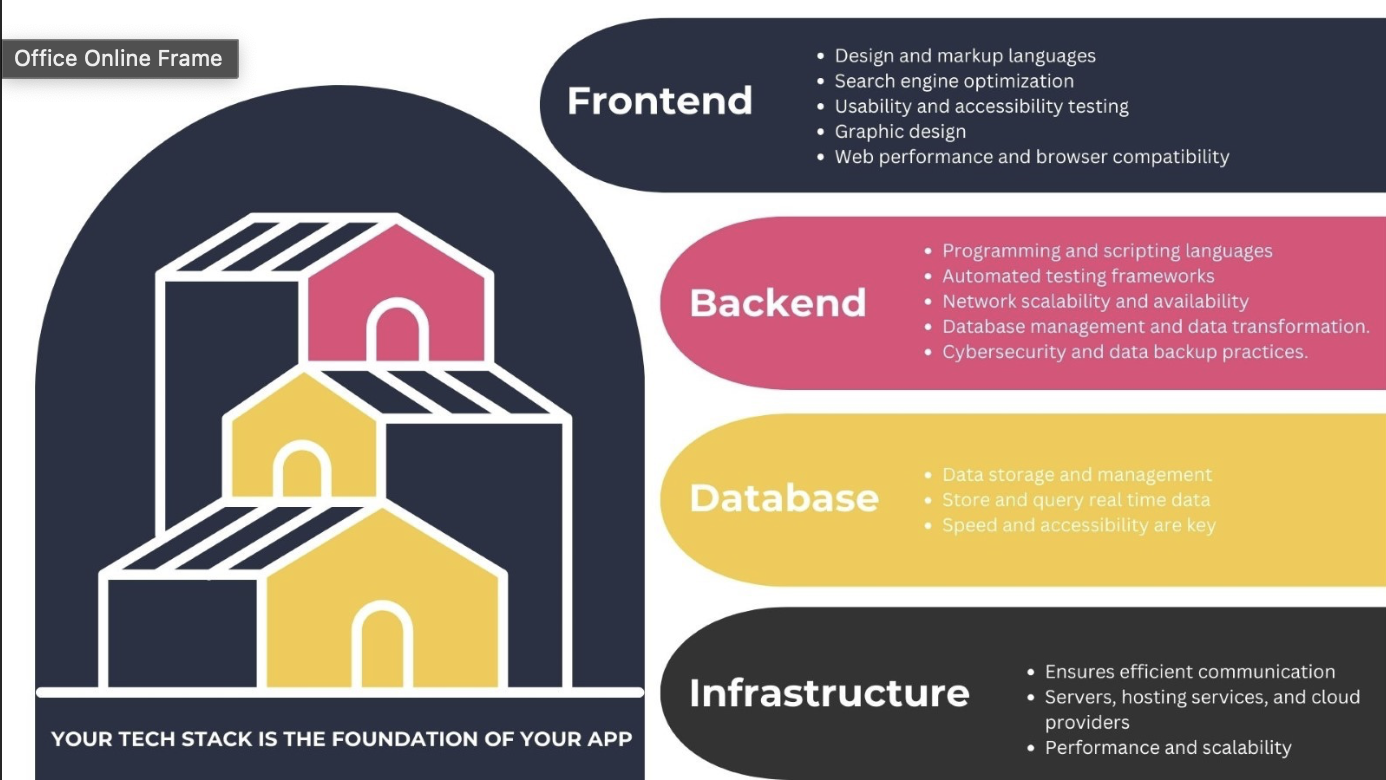
The components of a tech stack are the front-end, back-end, database, and infrastructure. Each component offers a unique addition to the architecture of the app.
- Front-end: The front-end of an application is the user interface that users interact with. It is built using languages like HTML, CSS, and JavaScript, along with frameworks like ReactJS, Angular, or Vue.js, which help create dynamic and responsive user interfaces.
- Back-end: The back-end of an application is responsible for handling data storage, business logic, and user authentication. It is often built using languages like Java, C#, NodeJS, and frameworks like Spring Boot, ASP.NET, or Express, which provide the necessary tools for building scalable and secure back-end services.
- Database: The database is where application data is stored and managed. Common types of databases used in tech stacks include SQL databases like MySQL, PostgreSQL, or SQL Server and NoSQL databases like MongoDB or Redis, each serving unique needs based on the application requirements.
- Infrastructure: Infrastructure components, such as servers, hosting services, and cloud providers, play a crucial role in the performance and scalability of an application. Choosing the right infrastructure components can significantly impact an application's overall performance and cost-effectiveness.
Each of the above components must interact with each other and communicate seamlessly to ensure a positive user experience and a well-executed app. Whereas tech stacks used to be simpler, in today's rich technology landscape with an increased number of devices and users, tech stacks must be more diverse and all-encompassing.
There are distinct challenges that come with developing a modern tech stack. Taking time in the decision-making process is essential because of the need for more scalability and collaboration. The technology you choose will be the foundation of your app, and because the tech landscape is constantly evolving, this can be a complex decision. Take the time to do research and hone in on what your app needs.
An essential item to consider in your decision-making is what kind of application this is.
If you are building a mobile and web application, you must consider the front-end technologies to get the most reuse of the components. For instance, if ReactJS was chosen for web applications but the mobile applications are developed in the Native operating systems, you must develop three front ends and ensure consistency. Considering how these elements work together will impact your app and must be at the forefront of your decision-making.
Integration is also an important consideration. Because a tech stack comprises multiple technologies and tools, they must integrate in a way that allows for maximum efficiency.
It is also essential to work with tech that will protect against potential breaches and cyber-attacks. This will remain an important objective throughout the development process, but when choosing your tech stack, it is important to factor in how the tech you are choosing contributes to that long-term goal.
To make your decision easier, there are a few best practices...
- Thorough research: Considering factors like scalability, compatibility, and support. Check out your favorite app's tech stacks, read reviews, and stay up to date on industry best lists.
- Testing and prototyping: Experimenting with different combinations to ensure suitability is the best way to build a tech stack. Testing and prototyping allow a hands-on approach to address how these components will work together.
- Continuous evaluation: Even after you have made your decisions, it is crucial to keep checking in. Development is not a one-and-done when it comes to decision-making; it is important to continue to evaluate the tech you are using and how it works together.
A tech stack is an integral part of developing an application. There is no way to avoid the importance of this collection of tools. Selecting the right tech stack is often the difference between success and failure on a software project.
The business stakes are high when choosing the right technology stack. There are real costs to scalability issues and rewrites, which are the most severe consequences of choosing the wrong tech stack. Both have caused promising companies to shut their doors. To quote Rich Brown, CTO of multiple successful tech companies, "The technology stack is the heartbeat of an application."
A high-value tech stack adds value to whatever project you are working on...
- Efficiency: A well-chosen tech stack can streamline the development process, allowing developers to build and deploy features more quickly and efficiently. This can result in faster time-to-market and reduced development costs.
- Scalability: A high-quality tech stack is designed to scale with the application's needs. As the application grows and the user base expands, the tech stack can accommodate increased traffic and workload without compromising performance.
- Maintainability: A good tech stack is easy to maintain and update, allowing developers to address bugs quickly, add new features, and adapt to changing requirements. This can reduce the long-term costs and effort associated with maintaining an application.
- Security: A high-quality tech stack includes best practices and tools to help protect the application from threats and vulnerabilities. This can help ensure that sensitive data is kept safe and that the application complies with relevant security standards and regulations.
A robust tech stack provides advantages like increased productivity, flexibility, and enhanced collaboration. Because you have a strong infrastructure in place, you can maneuver through the development process more seamlessly, trusting that the foundation of your application is strong enough to withstand the changes and growth necessary through development.
In conclusion, a high-quality tech stack is essential for the success of any software project. By choosing the right combination of technologies and tools, developers can build robust, scalable, and secure applications that meet the needs of users and businesses alike.
